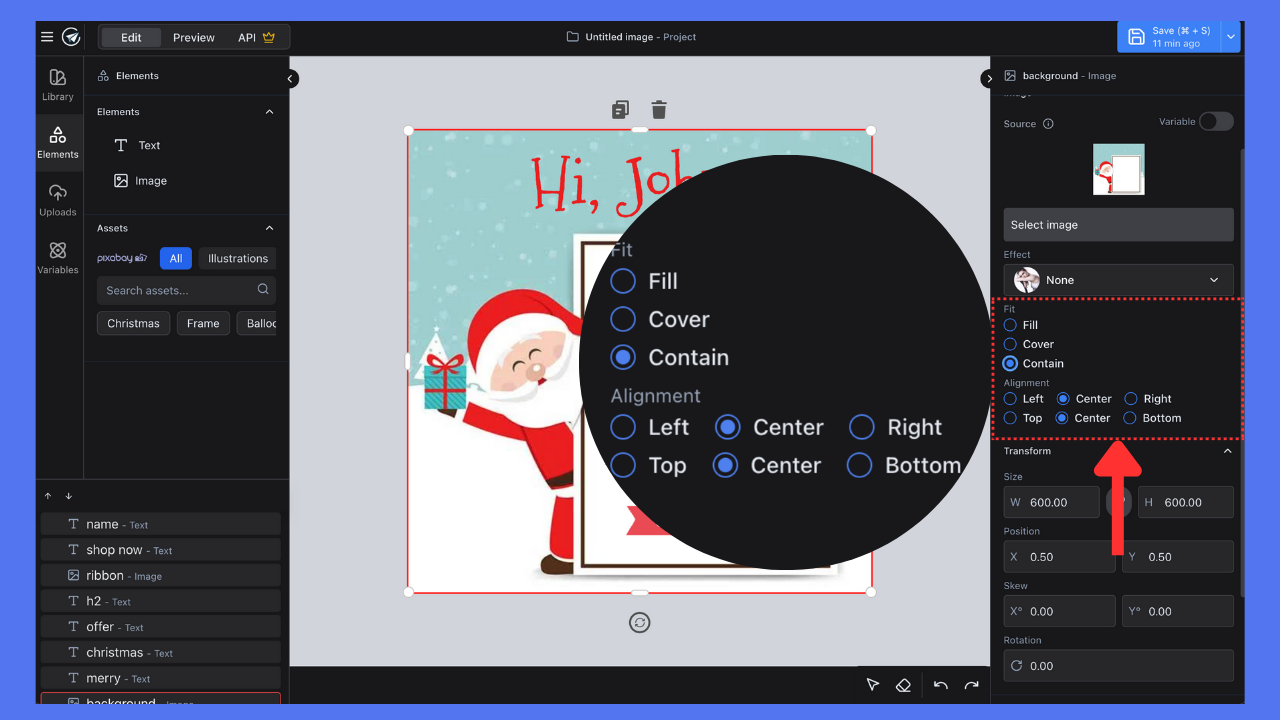
Image Fit Options
SendBetter provides three fit modes for images:| Mode | Description |
|---|---|
| Fill | Stretches image to fill container completely |
| Cover | Scales image to cover container while maintaining aspect ratio |
| Contain | Fits entire image within container while maintaining aspect ratio |

Image Alignment
When using Cover or Contain modes, you can control image positioning with alignment options:Horizontal Alignment
- Left
- Center
- Right
Vertical Alignment
- Top
- Center
- Bottom
How to Adjust Fit & Alignment
- Select an image element
- Use the Fit dropdown to choose Fill, Cover, or Contain
- Set horizontal and vertical alignment as needed

